1. Anda harus menyiapkan gambar icon yang ingin digunakan seperti contoh :
2. Login ke blogger.com dengan akun anda
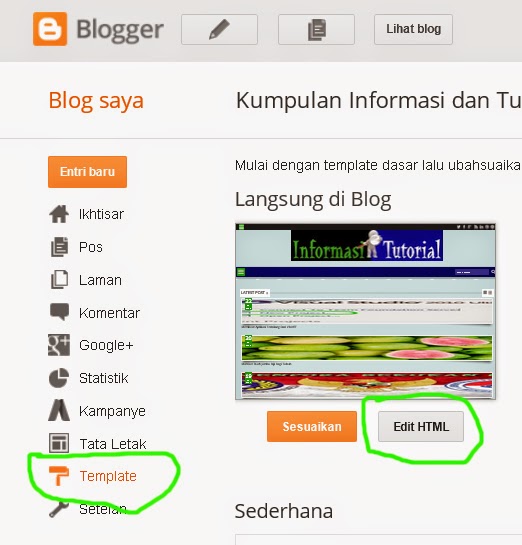
3. Pilih Template kemudian Edit HTML
4. Letakkan code dibawah ini tepat di code ]]></b:skin>
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXfBIxsXh7brlsIzWHDL-KbMKWyloNjCdUbNvLuQDn47dRhgTT_TUwmj1z_ULpKurvGnxXXDswJ3bhLBIUYPln2rCzJn5pZEBZ2bv5aYdwa-4J7bOgF4NZVKX7ZkEZPzitel2hPlSkI1lh/s1600/bg.png' rel='Shortcut Icon' type='image/x-icon'/> 5. Setelah itu simpan template kemudian lihat blog untuk melihat hasilnya
6. Maka icon pada tab browser akan berubah.
Catatan : pada script https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXfBIxsXh7brlsIzWHDL-KbMKWyloNjCdUbNvLuQDn47dRhgTT_TUwmj1z_ULpKurvGnxXXDswJ3bhLBIUYPln2rCzJn5pZEBZ2bv5aYdwa-4J7bOgF4NZVKX7ZkEZPzitel2hPlSkI1lh/s1600/bg.png ganti sesuai link gambar yang akan anda buat icon.
Sekian dulu untuk Trik dan Tutorial sederhana ini. Semoga bisa membantu.
Terimakasih.
NB : Kritik dan Saran bisa di komentar.







0 komentar:
Post a Comment